Build your own unique freelance website with our free guide’s 9-step checklist.
The email you entered is invalid.
Thank you for subscribing.
By entering your email, you indicate that you have read and understood our Privacy Policy and agree to receive marketing from Squarespace.
Designing an online space for your art is like launching a gallery space where you have ultimate control. No matter what your end goal is—building a following, finding clients, selling art—it’s important to put your art at the center of your website design.
That applies whether you’re creating a photography website, graphic design page, or a portfolio website. Browse the example websites below and choose a template to make your own or use as inspiration.
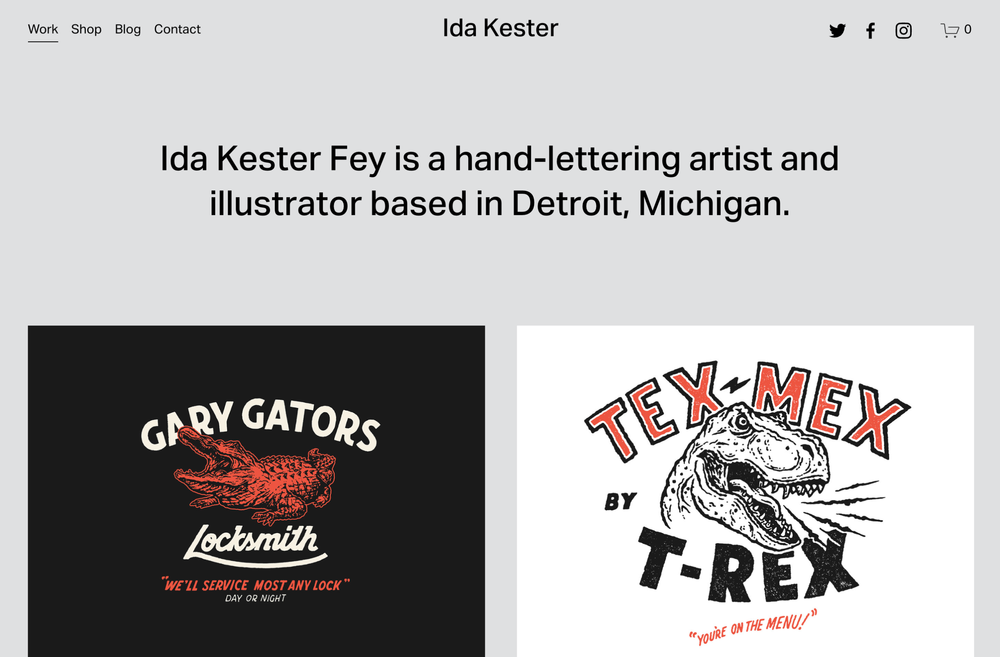
1. Kester
What it does well: Showcases a single medium of work in a cohesive design
The gallery-style layout of this website template gives you an easy way to show your latest and greatest work. This type of layout may suit artists who work in a single style or medium, since the homepage serves as the portfolio gallery.
This site also shows how added pages can help support your work. Add a shop to sell prints and clothes with your designs on them. Or add a blog to boost your SEO and help your work get discovered.
2. Montclaire
What it does well: Recreates an art gallery experience online
The spare, simple design of this site layout does a great job of making your work the center of attention. Mirror the visuals of a fine art gallery with a tidy typeface and neutral colors, like in the example. Or customize the elements to better match your personality and art style.
Each image leads to a page to buy a print in the example website. But you could easily change the image to click through to a page for your artist statement or more details about the piece.
Customize the Montclaire template
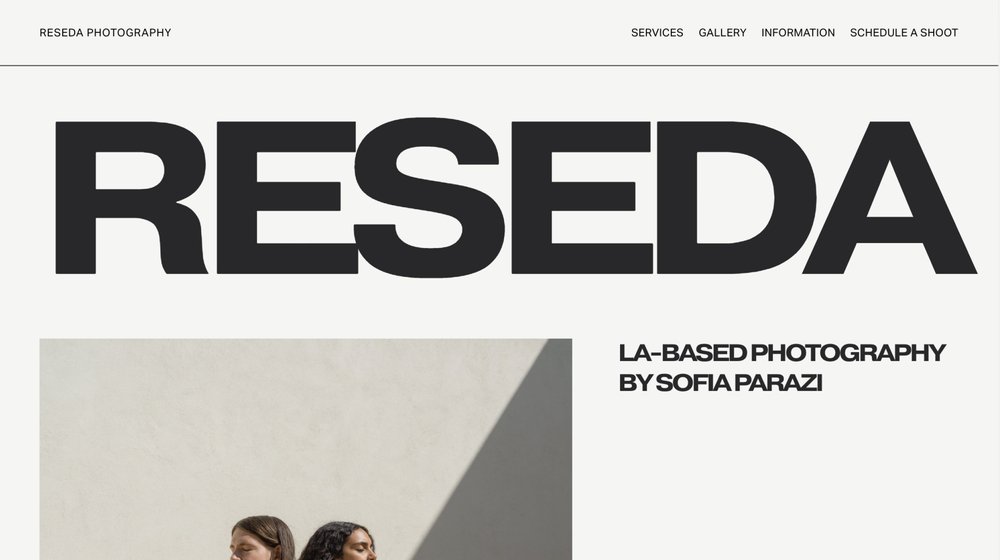
3. Reseda
What it does well: Creates visual separation between different bodies of work
The photography in the Reseda template example includes still life images, colorful portraits, and moody black and white shots. All sit cohesively on the homepage, thanks to well-placed section dividers. Each section includes space to share more about that collection of work and navigate to a full gallery, making this an ideal layout if you work across different styles or types of art.
This template also shows how you can mix art and business into your site. The “Services” and “Schedule a Shoot” buttons in the navigation take visitors to service and pricing detail pages and a booking page, respectively, all built into the web page.
4. Utica
What it does well: Creates distinct spaces for large or detail-heavy projects
Whether you’re a group of artists or a solo creative, the Utica template layout shows off a handful of top projects, while encouraging site visitors to click in to learn more. This can be especially useful if there’s more background you’d like to share about different works or want to share details in additional photos.
The minimal design is totally customizable to your aesthetic and draws the eye to your featured projects. That makes for a homepage that’s impactful but organized, and individual pages that give you space to share more depth.
5. Kearny
What it does well: Uses strong visuals and simple design for an effective one-page site
There’s a benefit to keeping your website extra simple. In this example layout, the goal is to send online visitors to the woodworking studio—ideally in real life. So the central image communicates the spirit of the studio space, while directing you to seek it out in person.
Even if you don’t have a studio, you could use this type of layout to drive site visitors to contact you, follow you on social media, or click into a more expansive portfolio page. In this case, it’s helpful to have a single image that accurately represents your work and style.
Best practices for building an artist website
Your website is a chance to put your best foot forward with peers or a new potential fan or client. Keep these best practices in mind as you’re creating your site design.
Go in with a goal. Knowing where you want to lead website visitors will help you decide what pages you need and how to organize your site. For example, most artists will want to include a Contact and About page, but you may not need a store or services page.
Keep it simple. If you overwhelm your visitors, you risk them exiting your site too soon. Keep your featured projects to 10 or fewer, and choose colors and fonts that fit your style but aren’t overly distracting.
Focus on your art. The art is the centerpiece of your website, so make sure none of the other site elements distract from your work. If you find yourself stuck on the design, let the work guide you. You might find palette or organization inspiration just by pulling from your pieces.
Make it easy to use. Good user experience keeps people on your website. Make sure your website loads quickly, looks good on both mobile and desktop views, and is easy to navigate.
Create something unique to you. Your perspective and aesthetic is what makes you and your work stand out. Use the design tools to ensure your site reflects your personal style. If sharing the story behind a piece adds to its depth, carve out space for that.
Show your range. Ideally, the art on your website will reflect the type of work you want to continue creating as well as the work you’re most proud of—whether because it’s well-awarded or simply something you loved creating.
Update it regularly. Take your website along with you as you and your work evolve. Set a reminder to update your site at least once or twice a year so the work you put on display is fresh.
Ready to create your website?